eperti yang kita tahu, blogger memberi pada blog kita sebuah navbar (navigation bar) yang biasanya secara default terletak pada bagian paling atas dari blog kita. Karena navbar ini stylenya masih belum bisa memuaskan hati para designer, maka mereka mengakalinya dengan menyembunyikan keberadaan navbar ini dengan CSS. Dan sebenarnya kita bisa meremove secara permanen keberadaan widget navbar blogger ini dengan cara :
1. Masuk ke Blogger anda dan tuju pada EDIT HTML pada blog anda.
2. Cari kode <body> dan copy-paste kode dibawah ini diatas kode <body>.
<script type='text/javascript'>
<![CDATA[
<!--
/*<body>*/
-->
]]>
</script>
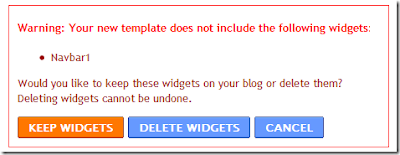
3. Simpan Template anda. Dan jangan terkejut bila anda akan mendapatkan pesan konfirmasi penghapusan widget navbar ini dari template anda. Seperti yang ditunjukkan gambar dibawah ini.

4. Klik Tombol Delete Widget untuk menghapus widget secara permanen.
Mengembalikan Navbar Blogger yang dihapus Permanen
Untuk mengembalikan navbar blogger yang dihapus tadi, anda cukup dengan mencari kode diawal tadi yang anda gunakan untuk menghapus yang seperti dibawah ini.
<script type='text/javascript'>
<![CDATA[
<!--
/*<body>*/
-->
]]>
</script>
Lalu hapus kode tersebut.
Keuntungan dari Menghilangkan Navbar Blogger secara permanen tidak hanya menyembunyikan adalah membuat template anda lebih SEO Friendly.
Kerugiannya, anda tidak akan mendapati icon obeng dan tang dan tombol quick edit pada post.
Semoga bermanfaat ya
0 comments:
Posting Komentar